首先,介绍一下JSON。JSON(JavaScript Obect Notation)是一种轻量级的数据交换格式,易于人阅读和书写,也易于机器解析和生成。JSON建构与两种结构:
-
“名称/值”对的集合,在不同的语言中,它被理解为对象,记录,结构,字典,哈希表,有键列表或者关联数组。
-
值的有序列表,大部分语言中,它被理解为数组
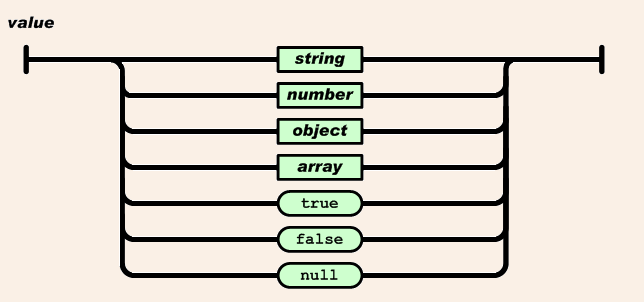
JSON具有以下这些形式:
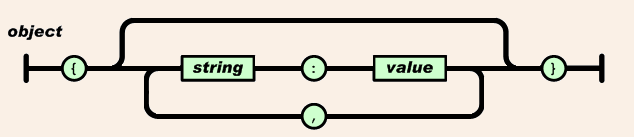
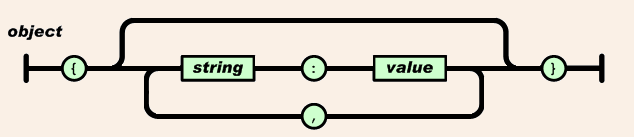
对象是一个无序的,“名称/值”对的集合。一个对象以“{”始,“}”结束。每个名称后面跟一个“:”,“名称/值”对之间用“,”隔开。

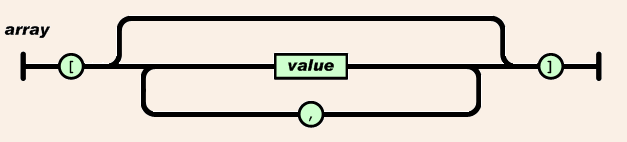
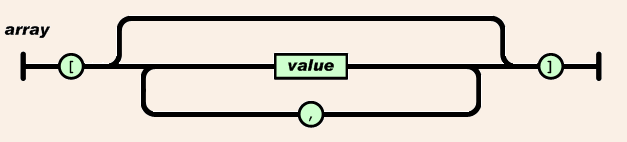
数组是值的有序集合,一个数组以“[”开始,“]”结束,值之间用“,”隔开。

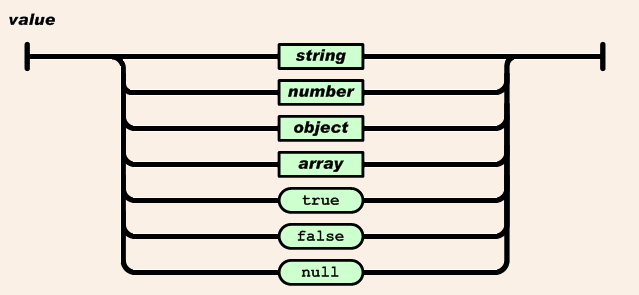
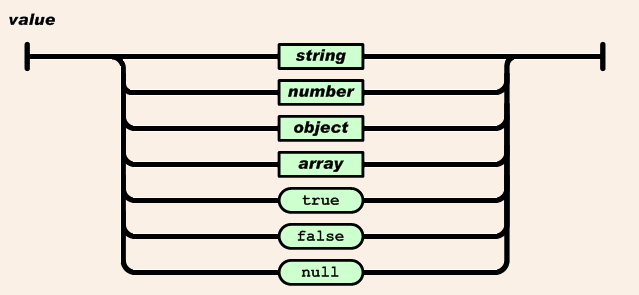
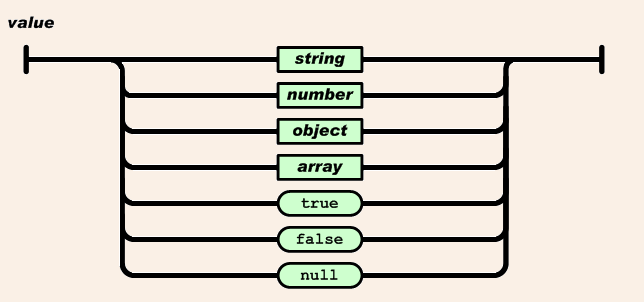
值可以是用双引号括起来的字符串,数值,true,false, null,对象或者数组。这些结构可以嵌套。

字符串是由双引号包围的任意数量的Unicode字符的集合,使用反斜线转义。一个字符即一个单独的字符串。

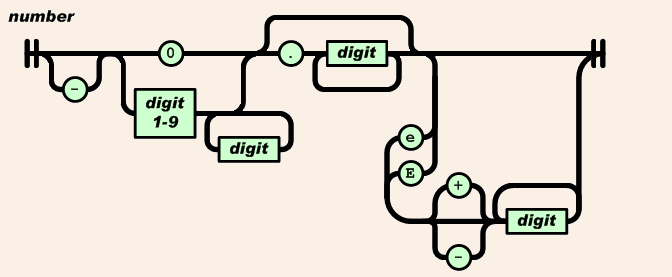
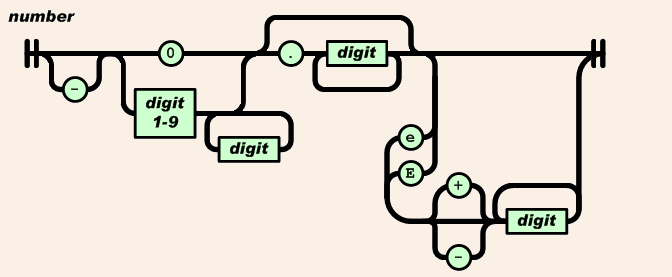
数值也与C或Java的数值非常类似,除去未曾使用的八进制与十六进制,除去一些编码细节。

getJSON(url,[data],[callback])是JQuery获取JSON数据格式的方法,其中“url”表示请求的地址,可以是生成JSON数据的页面或者JSON数据保存的文件,可选项data表示发送到服务器端的数据,其格式是“key/value”的键值对,另一个可选项“callback”表示加载成功时执行的回调函数。下面是在一个页面中用Ajax获取另一个页面生成的JSON数据的例子:
$.getJSON(
"jsonGene.jsp",
function(data){
$.each(data, function(index, values){
$.each(values, function(key, value){
$("#page").append(value + "<br>");
});
});
});
生成JSON数据的JSP页面为:
<jsp:directive.page contentType="text/html; charset=utf-8"/>
<%@ page import="handle.DBlogic"%>
<%@ page import="handle.Seed"%>
<%@ page import="java.util.*"%>
<%
DBlogic dblogic = new DBlogic();
ArrayList<Seed> seedList = dblogic.getdata();
String str = "[";
int i;
for(i=0; i<seedList.size()-1; i++){
Seed seed = seedList.get(i);
String temp = "{";
temp += "\"patternTypes\": " + '"' + seed.getPatternTypes() + '"' + ",";
temp += "\"pattern1\": " + '"' + seed.getPattern1() + '"' + ",";
temp += "\"label\": " + '"' + seed.getLabel()+ '"' + ",";
temp += "\"value\": " + '"' + seed.getValue() + '"' + ",";
temp += "\"anotherPattern1\": " + '"' + seed.getAnotherPattern1() + '"';
temp += "},";
str += temp;
}
Seed seed = seedList.get(i);
String temp = "{";
temp += "\"patternTypes\": " + '"' + seed.getPatternTypes() + '"' + ",";
temp += "\"pattern1\": " + '"' + seed.getPattern1() + '"' + ",";
temp += "\"label\": " + '"' + seed.getLabel()+ '"' + ",";
temp += "\"value\": " + '"' + seed.getValue() + '"' + ",";
temp += "\"anotherPattern1\": " + '"' + seed.getAnotherPattern1() + '"';
temp += "}";
str += temp;
str += "]";
out.print(str);
%>
生成的JSON对象为:
[
{
"patternTypes": "PER,CIT",
"pattern1": "1177_3_14_;",
"label": "negPlace",
"value": "0.5",
"anotherPattern1": "knock.v DATE @"
},
{
"patternTypes": "PER,CIT",
"pattern1": "126_14_53_;14_53_24_;",
"label": "isInCity",
"value": "0.38888889",
"anotherPattern1": "marry.v in.p"
},
{
"patternTypes": "PER,CIT",
"pattern1": "14_53_24_;",
"label": "isInCity",
"value": "0.5",
"anotherPattern1": "marry.v in.p"
}
]
一直没有获取到页面生成的JSON数据,因为将JSP页面写成了HTML格式,其生成的响应是一个HTML页面,不是格式正确JSON数据,自然获取不到了。
ref:
写前台开发的时候,Firefox的firebug插件很好用,可以查看页面发出的请求以及得到相应的数据,对脚本的调试很有帮助。